さて、最近は、ブログでもホームページでも、
「モバイルフレンドリー」ということが重要になってきました。
つまり、スマホやタブレットからも見やすいサイト
ということを意識して作らないと、読者さんはもちろん、
グーグルからの評価も下がっていくということが考えられます。
確かに、スマホで見てて、指で間違って広告を
クリックしてしまってイラつくということも多いですよね。
まああれはわざとそういう位置に配置してる場合も
多いんでしょうけど。
そこで、HTMLやCSSなどの知識があまりないという方でも、
かんたんに、あなたのサイトを「モバイルフレンドリー」なサイトに
変える方法を書いてみたいと思います。
☆「モバイルフレンドリー」って?
中には、「モバイルフレンドリーって何よ?」と聞いたこともない
という方も居るかもしれませんが、
先ほども書きましたが、最近圧倒的にスマホが普及してきて、
「最近ネットを見るのはほとんどスマホから」という人も増えてきています。
そこで、グーグルなんかを中心に、「スマホなどからも閲覧しやすいページ」
ということが重視され始め、最近では、
「モバイルフレンドリー」であるかないかで検索順位にも影響している
とも言われています。
確かに、僕もいくつかサイトを運営していますが、
wordpressで運営していて、スマホ対応じゃないテンプレートを
使用しているサイトが、新しいページを追加しても、徐々に徐々に
検索エンジン経由のアクセスが減っていっているということも感じます。
そして、「モバイルフレンドリー」な対応をしていないサイトというのは、
グーグルで検索した場合に、↓このように
「ページがモバイルフレンドリーではありません」と表示されちゃいます。
そりゃ、スマホで検索してこんな風に書かれていたら、同じようなタイトルなら
「スマホ対応のページの方が良いか」
となって、対応していないページを選ばないということも
十分にあり得ます。
☆「モバイルフレンドリー」にするには?
そこで、もしあなたのサイトが、「モバイルフレンドリーではありません」と
表示されていたら、
「Google Search Console」を見てみてください。
https://www.google.com/webmasters/tools/home
まだ登録していない場合は、あなたのサイトを登録してみましょう。
もうすでにインデックスされているページであれば、
[Search Console]⇒[検索トラフィック]⇒[モバイル ユーザビリティ]
の順でクリックしていくと、
↑このようなページが開くと思います。
見てみると、モバイル閲覧に関する問題点が何項目か示されていると思います。
今回の場合だと、
「1.クリック可能な要素同士が近すぎます」
「2.ビューポートが設定されていません。」
「3.コンテンツの幅が画面の幅を超えています」
「4.小さすぎて文字が読めません」
などなど、このサイトの場合は4項目、それぞれ、53~90ページほどに
その問題があると指摘されています。
それを一つ一つ修正するのは・・・ちょっとね・・・
今回の例で取り上げたサイトで言うと、全記事数は160ページほどなので、
まだいいですが、これが1000記事とか書いているブログだったら、
そんなの一つ一つ直してられないですよね・・・。
ということで、僕が取り入れた方法としては、
wordpressの「テーマ」(テンプレート)を「material」というものに
変えたというだけですw無料で高性能、邪魔な広告も入りません。
(これはあくまで、「wordpress」の対応方法なので、完全自作なホームページ
などは、自分でテンプレートを編集するか、スマホ対応のテンプレートを
導入してください。)
「material」の導入方法は、まず、↓のページから
https://wp-material2.net/downloads/
「マテリアル2本体」をダウンロードしてください。
そして次に、
wordpressのダッシュボードから、
「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」
で先ほどダウンロードした「wp_material」の「zip」ファイルをアップロード
「今すぐインストール」をクリックし、
「有効化」してください。
これだけです。
そして、次に、あなたのサイトが「モバイルフレンドリー」になったか?
ということをテストします。
https://search.google.com/search-console/mobile-friendly
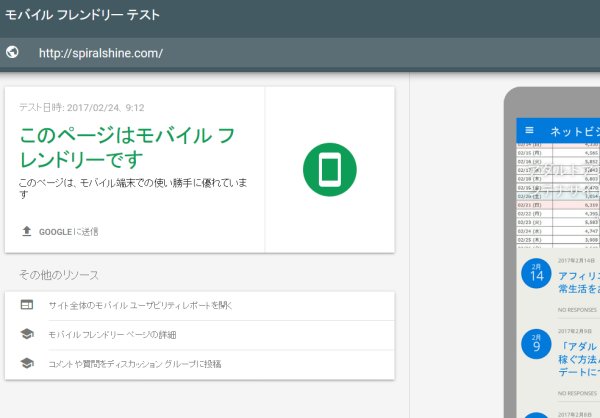
↑こちらの「モバイルフレンドリーテスト」というページを開いて、
空欄に、あなたのサイトのURLを記入してください。
テストを実行すると、しばらく分析して・・・
「このページはモバイル フレンドリーです」と表示されると思います。
それでもダメな場合は、指摘されている要素を改善してみてください。
このテスト結果のページに、「Googleに送信」というボタンがあるので、
それもクリックしておけば、出来るだけ早く、自分のサイトが
「モバイルフレンドリーになったよ」とお知らせできるはずです。
ただ、改善したからと言って、すぐに、検索結果での
「ページがモバイルフレンドリーではありません」というのが消えるわけではなくて、
グーグルのロボットがクロールしてデータを集めて、再認識してから、
この表示は消えると思うので、しばらく時間がかかると思っておいてください。
まああまり変わらないかもしれませんが、出来るだけ早く!
という場合は、
「search console」で、「Fetch as Google」とか、
「サイトマップ」を再送信して見れば、もしかしたら少しは早くなるかもしれませんw
以上参考にしてみてください。

多くのアフィリエイターが隠している
「ある秘密」を知りたいのであれば、
無料メール講座
「ネットビジネスで確実に稼ぐ方法!」
[↓メルアドを記入して↓]
まずは月収10~30万円を稼ぐ方法をかなり具体的にお伝えします!
結果が出せた教材を掲載し、
ネットビジネスで確実に稼いでいける方法を解説しています。
 ⇒僕が初心者の方に『アダルトアフィリエイト』をお勧めする理由とは?
⇒「ダイレクト出版」超おススメ本ランキング!
⇒僕が初心者の方に『アダルトアフィリエイト』をお勧めする理由とは?
⇒「ダイレクト出版」超おススメ本ランキング!
⇒僕が情報商材をおススメしないこんな理由
⇒トモヒト一押し教材一覧はこちら
☆お気軽にお問い合わせください!
ネットビジネス(特にアフィリエイト関連)で
聞きたいことがあれば、お気軽にメールで質問してください。
できるだけお答えします!↓
トモヒトに対するお問い合わせ、質問などはコチラ